I haven’t come across a client yet who doesn’t know they need an about page on their website.
But to be totally honest, most of them really don’t understand what a good about page is all about.
The About page is arguably the most important page on your website, after your home page, and it is often the first place people go after landing on your site. Need some info? Head to the bottom of this article for some examples of my favourite About pages
A good about page will look different depending on whether you’re a service-based business or an e-commerce business and it will also change based on the size of your organisation.
But if you’re a small business, whether service or product based, these easily implemented tips will instantly improve the conversion rate of people who land on this very important page.
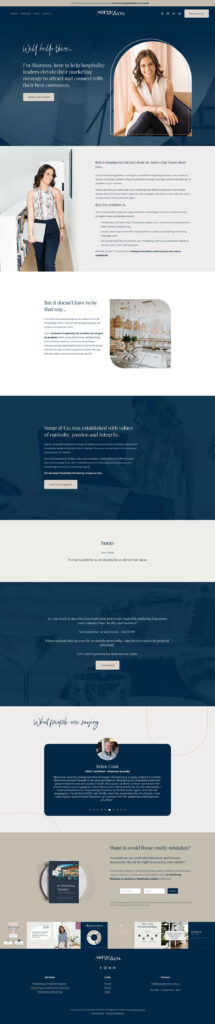
1. Add a photo of yourself or your team.
Better yet, include a video at the top of the page. Connecting to your audience visually is vital in this digital age. With so many options when it comes to choosing a product or service online, finding someone you can connect with could be the only reason someone chooses you over a competitor.
So what’s the perfect visual need to convey?
It needs to be a genuine and true depiction of who you are. But that doesn’t mean you just take a selfie on your iPhone and be done with it.
Put a bit of effort into being your best self. If video is a bit much for you then I highly recommend having a personal brand photoshoot done (if you’re in NSW and looking for a fab brand photographer then your search is over!! I’ve got you covered, read all about it over here).
If you think you can push yourself and create a video talking about your product or service though, then research shows more people will connect with you. And it doesn’t have to be some highly produced Oscar winner, just a short, 2 min video of you letting people know how you can help them is all you need to set you apart from your competitors.
2. Have multiple calls to action
This is a big one and the thing I see most often forgotten on About pages.
One of the first steps I take when starting a website build for a client is to identify the main site goals and then develop a client journey so visitors to their website have a clear roadmap to follow to achieve the site’s purpose.
Once people see what you’re all about, if they like you, then they need to know where to go next. Leaving them to work it out themselves is the fastest way to lose that potential new client.
So, what do I mean by Calls to Action?
It could be “learn more” about your service, “book now” to experience what you deliver or “buy now” to take people to your product pages.
People need to know the next step to take as you don’t want them to end up at a dead end.
3. Solve a problem for the reader
Another thing I see on About pages over and over again is them being all about the business. But a good About page should actually be about the person reading it. How can the brand behind the About page help them?
What’s in it for the site visitor?
Find some common ground, a pain point your ideal customer has that connects you and that you are able to help them solve. And tell them about it!
Storytelling is a great way to achieve that. Let the reader know that you get them, you can relate to them and you can help them, because you’ve been through it too! Humans love to connect with each other when given the chance. Open that door by letting them know how you want to make their life easier.
4. Add in social proof or testimonials
The About page is the perfect place to have your past clients, tell your future clients just how great you are. Add in links to articles or display testimonials from your happy clients. Let others do the talking for you.
When people are searching for a specific product or service provider, then seeing that they have made past clients happy is a massive bonus.
5. Keep it short and sweet
This is actually one page where you can have a bit more copy than I encourage on other areas of a website.
As I mentioned above, storytelling on your About page is a brilliant way to tell the reader how you can serve them, but they don’t need war & peace.
Connect with them, let them know what you do and why you do it, but don’t let your message get lost in amongst pages of copy.
Another thing to remember is that a lot of people (more than 60% according to this article) will be looking at your About page on their mobile devices. This means that what might only look like a few paragraphs of text on your desktop, could have them scrolling for days.
So make sure you test what you’ve written on your mobile before taking it live.
Is it manageable? And have you broken it down into bite-sized chunks? Highlighting key points and using images, call-to-action and graphics to break the information up is a great way to keep the reader engaged.
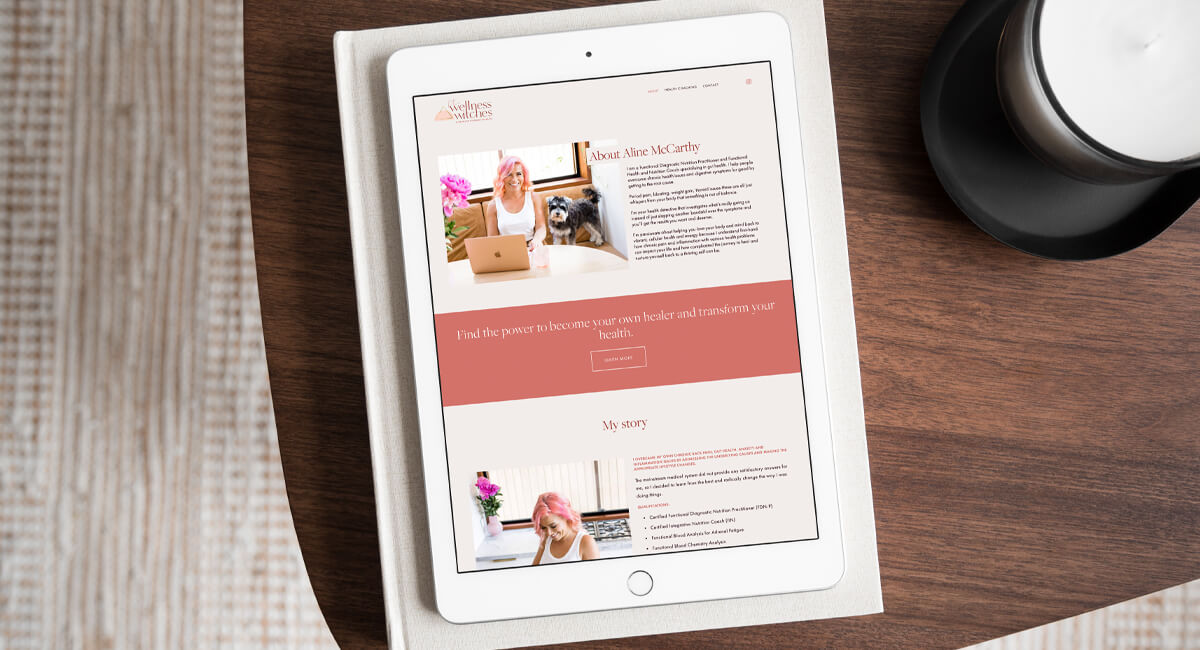
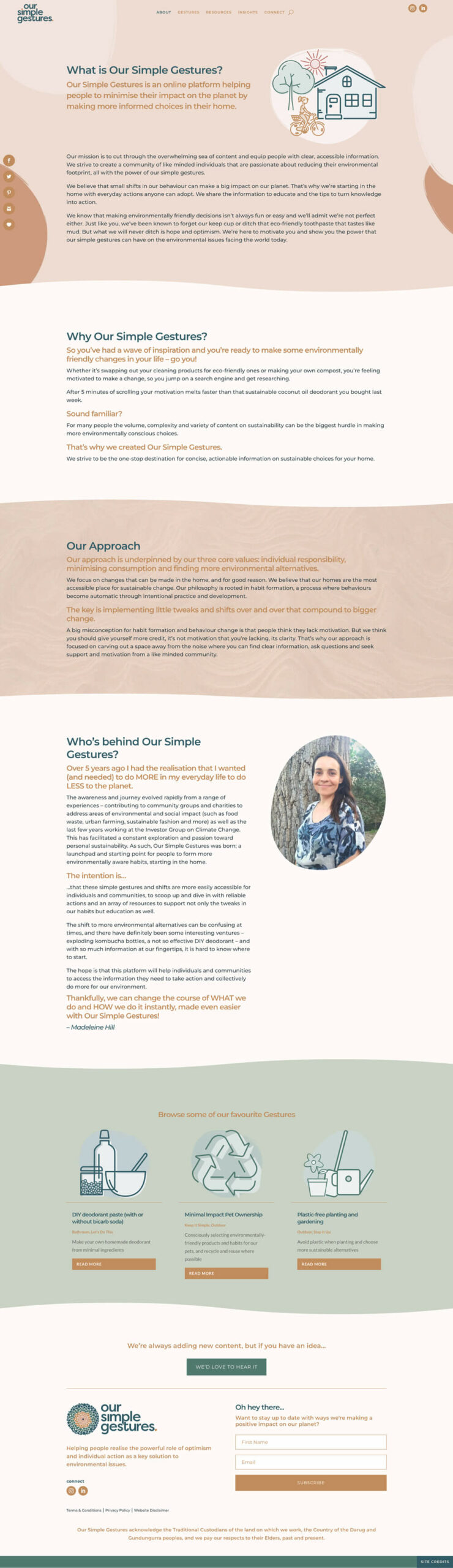
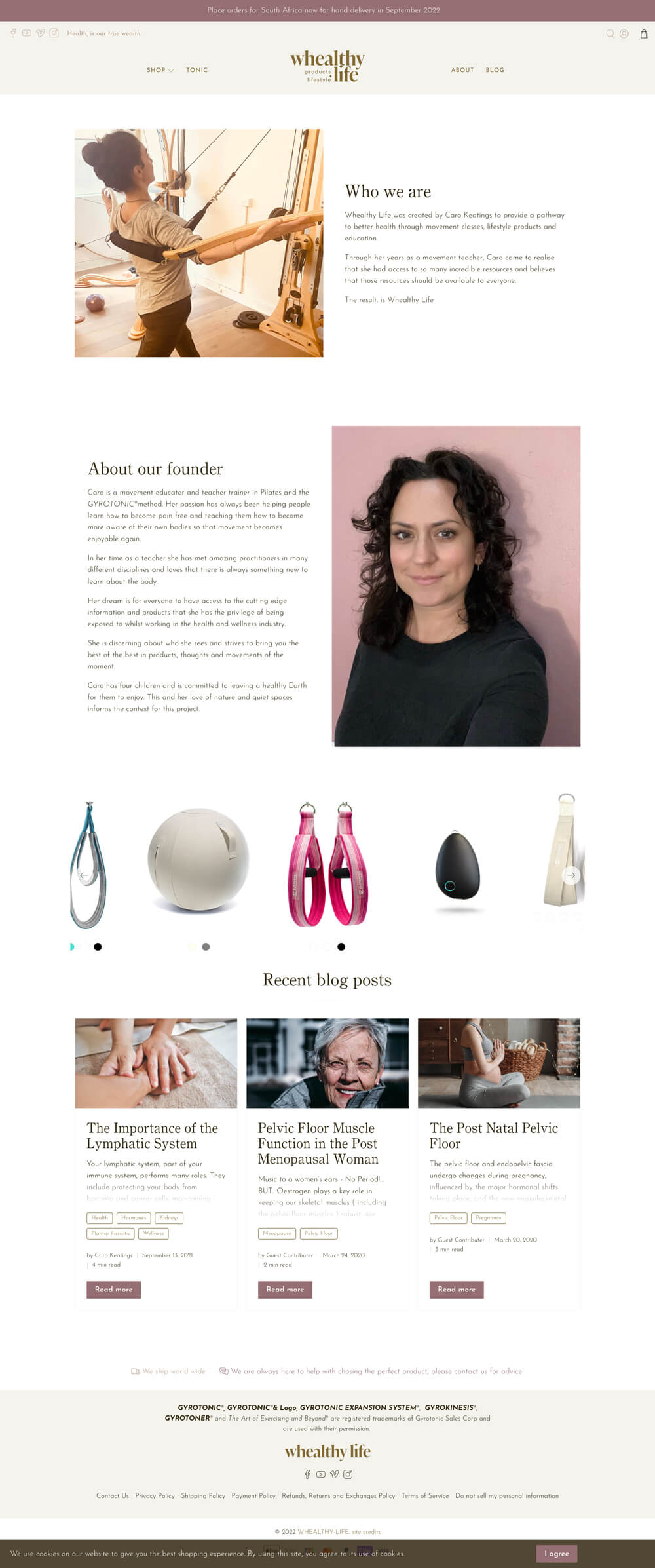
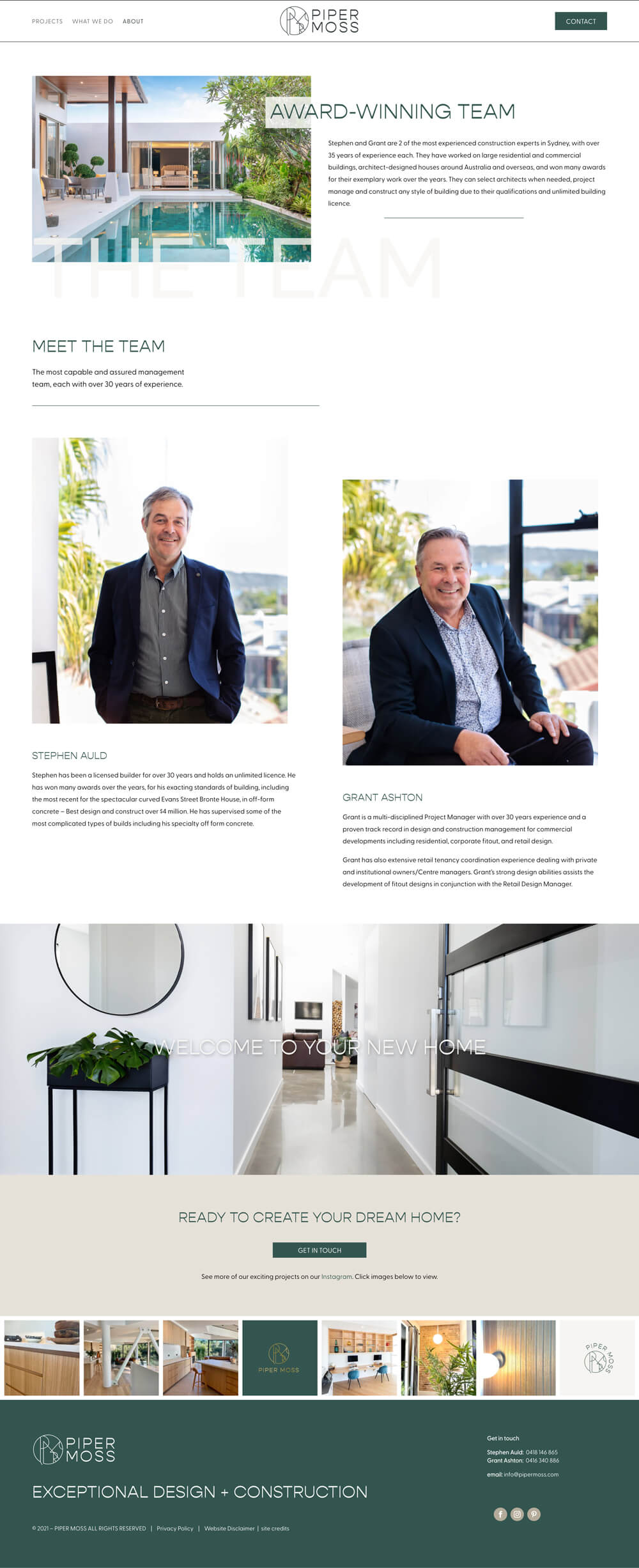
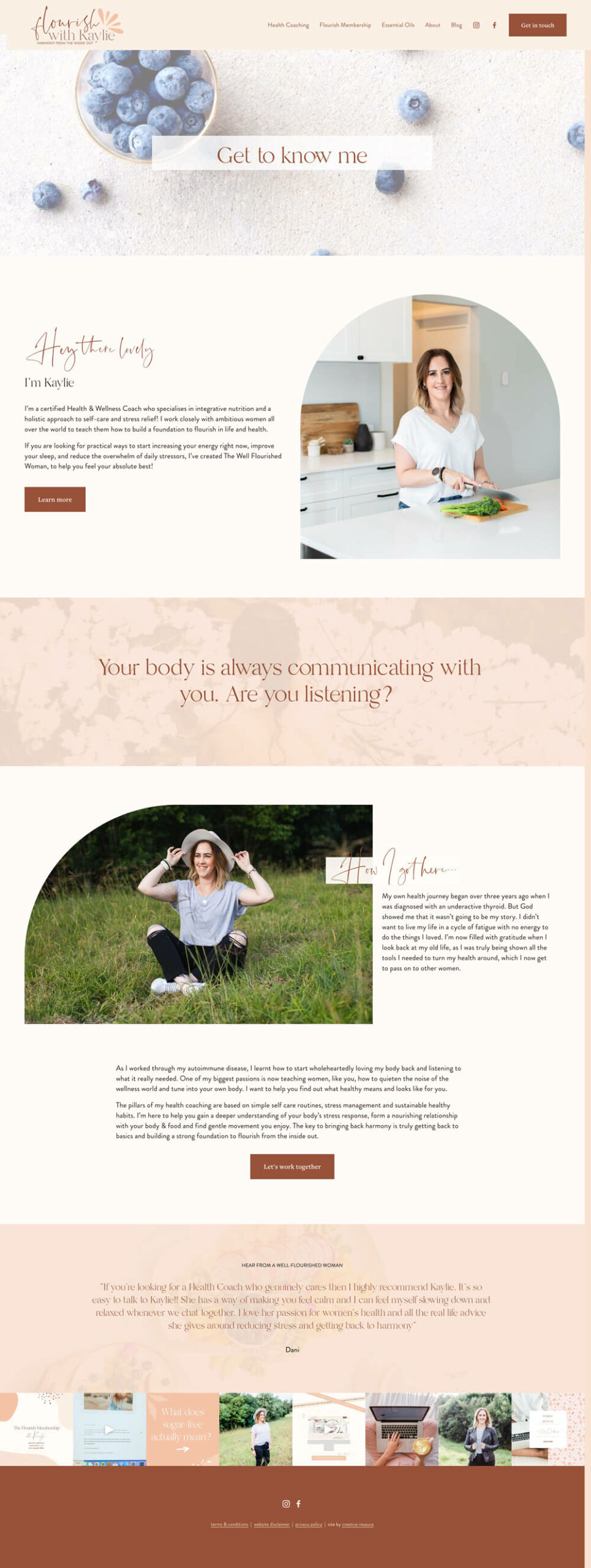
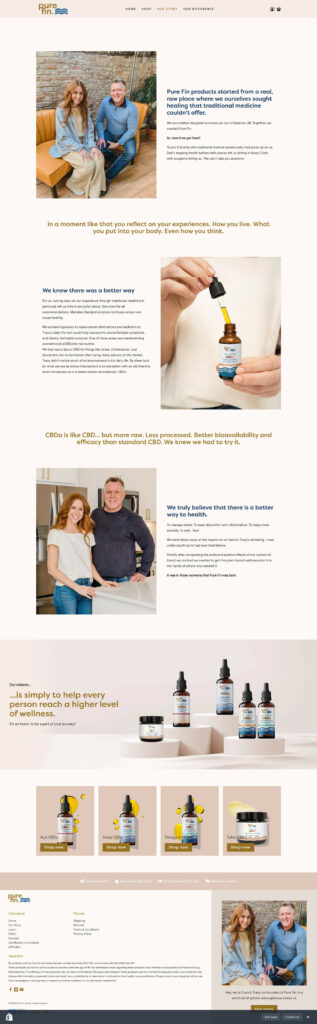
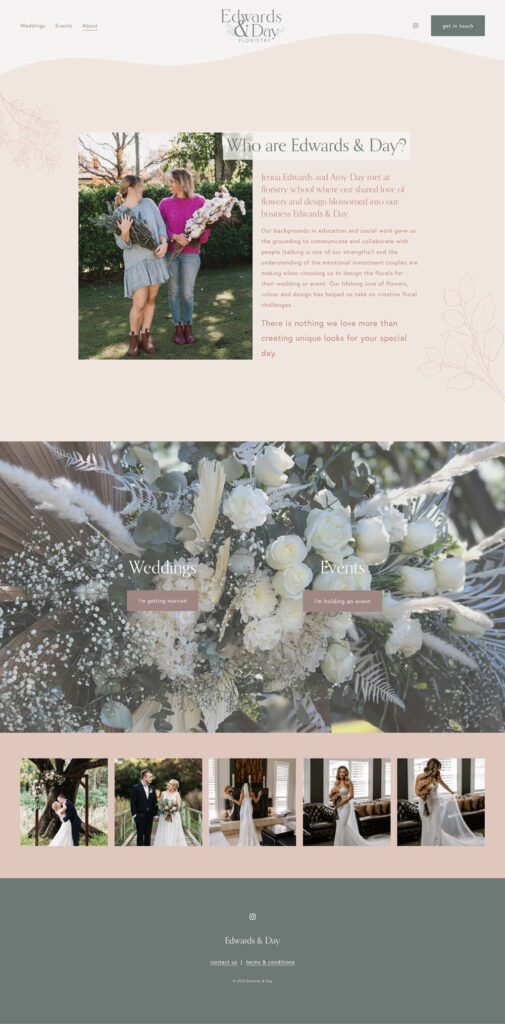
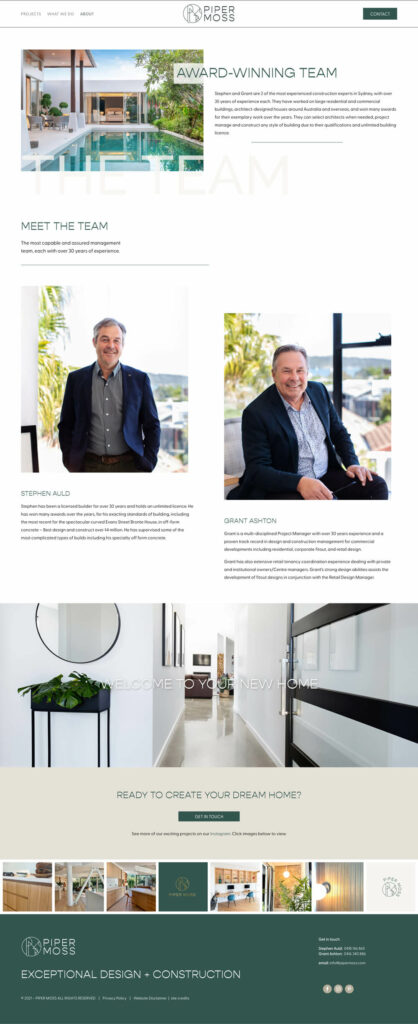
Some of my favourite About Page examples
What next?
I want you to go and take a look at your About page and see if you can implement any of these easy tips into it today, to instantly and easily improve the conversion rate of people who land on your site.
Drop me a comment below or shoot me an email and let me know if this helped you!